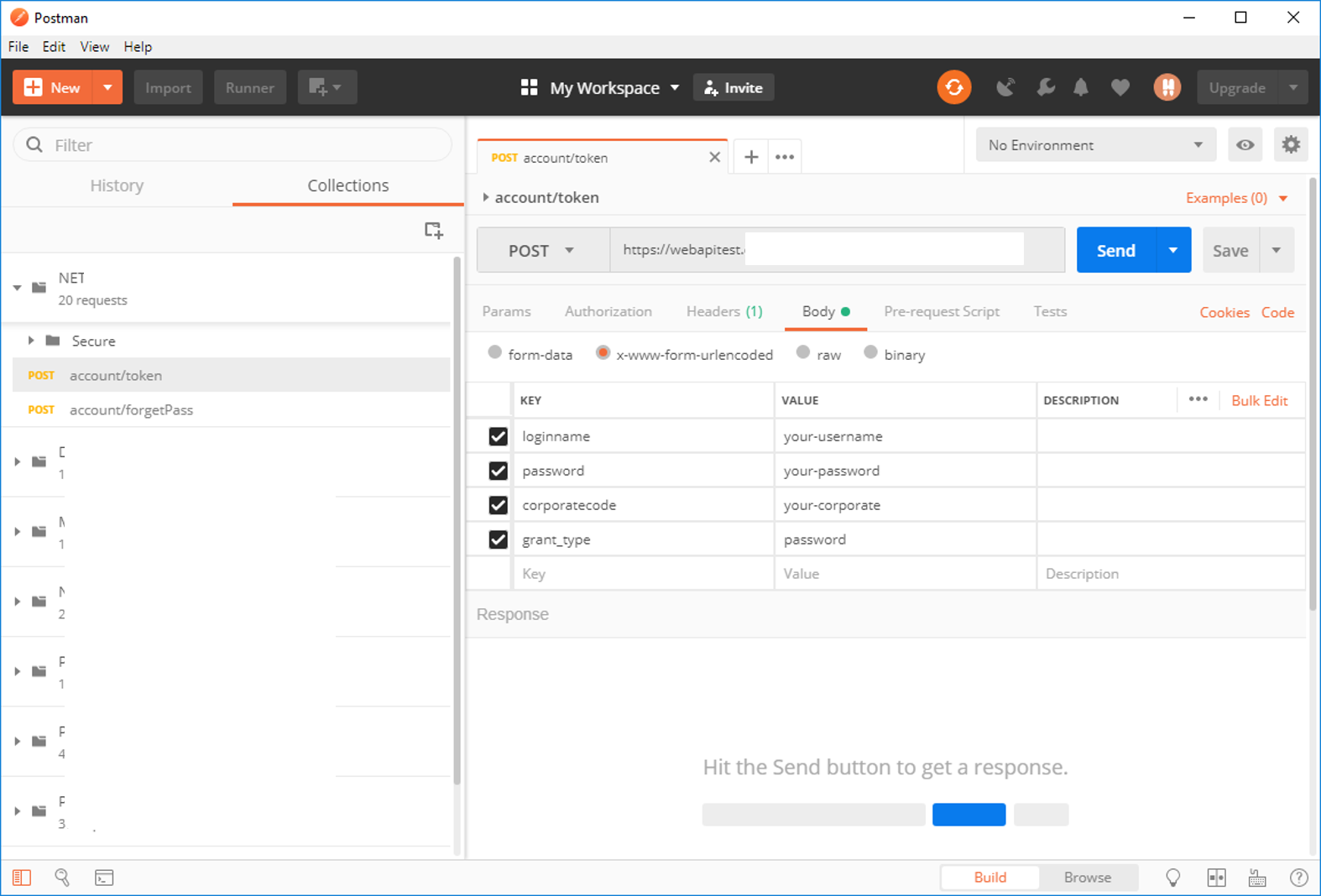
Postman, RESTful API testlerimizde işimizi çok kolaylaştıran bir uygulama. Şahsen arayüzünü başarılı buluyorum.
Öte yandan geçen öğrendiğim bir ipucu ile bu uygulama benim için çok daha kolay kullanılabilir bir hal aldı. Etrafımla bu ipucunu bir kaç kez paylaştıktan sonra kullananlar arasında çok da bilinmediğini fark ederek bu yazıyı yazmaya karar verdim.
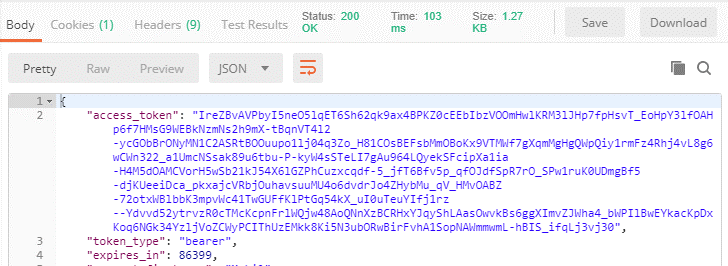
Genelde RESTful API diyince bir kullanıcı adı ve şifre ile token aldığınız ve de bu token ile takip eden istekleri yaparak ilgili metodların yanıtlarını alarak testlerimizi gerçekleştiriyoruz.


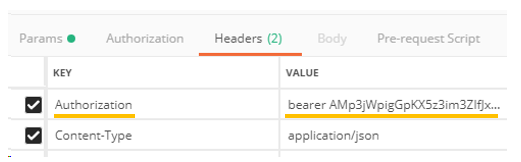
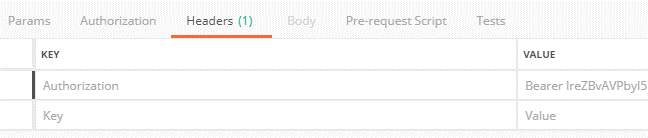
Yukarıdaki örnekte görülen token bilgisini tüm diğer isteklerlerde aşağıdaki gibi header bilgisi içinde tanımlayarak isteklerimizi yapıyoruz.

Bu yaklaşım az sayıda metod olsa bile farklı test senaryoları düşünülürse token bilgisinin geçersiz olması durumunda ne kadar çok istek bilgisi içinde bu token bilgisinin güncellenmesi gerektirir.
Postman uygulamasını geliştirenler bu sıkıntıyı önlemek için token bilgisinin miras (inherit) alınabilmesini sağlamışlar. Bu sayede tek bir yerde token bilgisini güncelleyerek tüm isteklerde güncel token bilgisinin kullanılabilmesini sağlamış oluruz. Kazandıracağı zaman düşünüldüğünde basit ama çok etkili bir özellik.
Peki bu özelliği nasıl kullanacağız?
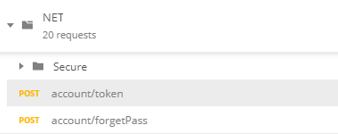
Öncelikle metodlarınızı zaten farklı klasörler içinde sınıflandırdığımızı varsayarak bir üst gruplama daha yapmamız gerekiyor. Token isteyen tüm metodları “Secure” adını verebileceğimiz bir klasöre, token alabileceğimiz ve token istemeyen metodları da bu klasör dışında kalacak şekilde grupluyoruz.

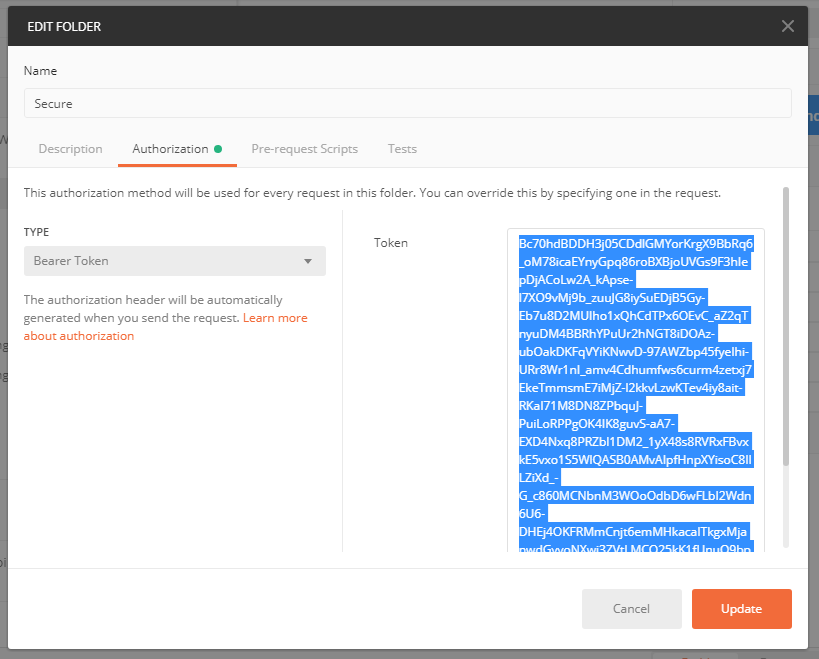
Bu noktada aldığımız token bilgisini Secure klasörü altındaki tüm isteklerin kullanabilmesi için “EDIT FOLDER”diyerek açılan pencerede Authorization sekmesinde tip olarak “Bearer Token” (ya da sizin senaryonuza uygun olan tip) seçimini yaptıktan sonra “Token” metin kutusu içine önceki istekde edinmiş olduğumuz token bilgisini yapıştırıp “UPDATE” diyerek kaydediyoruz.

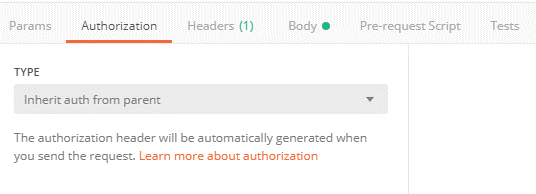
Bu yöntemle ile token alacak tüm isteklerimiz için “Inherit auth from parent” olarak ayarlanmış olması gerekiyor. Yeni bir istek oluşturduğunuzda varsayılan olarak bu şekilde geldiği için en başka bu şekilde oluşturmak en kolayı

Böylece “SEND” butonuna tıklayarak istekde bulunduğunuzda uygulama sizin için bu bilgileri otomatik olarak Header bilgisine ekleyecektir. Eklenen bu bilgi aşağıdaki gibi gözükecektir. Sizin eklediğiniz durumdan farkı olarak değeri seçip kaldırmanızı sağlayan baş taraftaki işaret kutusu bu durumda bulunmayacaktır.

Klavyeleriniz şen ola…
